Vamos lá.
1) Todos os arquivos criados neste exemplo deverão estar dentro da mesma pasta. Crie um arquivo novo em qualquer editor de texto e salve como "javascript.js" ou qualquer outro nome desde que tenha a extensão .js (usei o Bloco de Notas);
2) Seu conteúdo será o seguinte. Os caracteres \\ indicam comentário e podem ser apagados caso o usuário deseje.
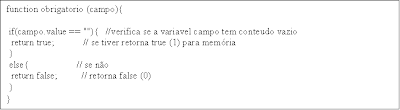
a) Criando uma função para verificar se um dos campos do formulário esta vazio. Veja o código:

b) Logo abaixo crie a outra função para verificar números foram digitados, veja:

c) Agora, será mostrada uma função um pouco mais complexa que envolve a validação de três parâmetros ao mesmo tempo. Esta função validará uma data separando dia, mes e ano. Veja:

d) Pronto! Nosso arquivo javascript.js está pronto.
3) Agora criaremos um formulário HTLM para testar as funções. Crie um arquivo com o nome vazio.html e salve (este não precisa ter conteúdo algum). Crie outro arquivo novo no editor de texto e salve com qualquer nome desde que tenha a extensão .html (ex.: formulario.html). Segue seu conteúdo:

4)Pronto sua página está pronta. Abra seu arquivo HTML em um navegador. Faça um teste deixando os campos vazios ou preenchendo incorretamente e depois clicando no botão. Deverá ser exibida uma mensagem de erro. Veja a imagem abaixo:

5) Obs.: o intuito deste artigo não enviar o formulário e sim validar por este motivo o formulário não é enviado para lugar nenhum.
Este artigo teve a participação de:
Eliwelton
Escola Estadual Presidente Médici
Curso Técnico em Informática
Fonte: HTML 4.0 Fundamental


Nenhum comentário:
Postar um comentário
Comentar