1 – PASSO
Criar o seu cadastro no servidor hdfree.com.br por este link.
www.hdfree.com.br/registration.php
Você terá que preencher tudo corretamente e ter um email funcionando corretamente.
Informações de Usuário:
Nome:
Sobrenome:
Endereço:
Cidade:
Estado:
País:
Data de Nascimento: (dd/mm/aaaa)
E-Mail:
Já em informações da conta, no campo usuário desejado, já será a sua URL com o dominido hdfree. Exemplo: usuáriodesejado.hdfree.com.br
Informações da Conta:
Usuário desejado:
Apenas alfa-numérico
Senha: Apenas alfa-numérico
Verificar: Confirmar Senha
Categoria:
Como você chegou a HDFree?:
Onde:
Título do Site:
Descrição do Site:
Depois marque a opção “Eu aceito os Termos de Serviço.” E digite os caracteres que aparece abaixo e click em registrar.
Se o seu cadastro for aprovado entre no email que usou para o cadastro e pegue as informações:
Usuario:
Senha:
Ftp hostname:
URL do Site:
2 – Passo
Baixe o programa filezilla neste link.
Filezilla
Depois de baixa-lo, instale-o e o abra.
3 – Passo
Já no programa filezilla no campo host você irá colocar o seu Ftp hostname, no campo Nome de Usuário você irá colocar o seu Usuário e no campo senha, coloque a sua senha. Depois click em conexão rápida.
Se você digitou corretamente irá entrar no seu servidor hdfree. (aparecerá do lado direito).
4 – Passo
Do lado esquerdo - Localize seu site no no seu computador e escolha os arquivos que ira enviar.
Clique com o botão direito e escolha a opção enviar. Isto ira enviar os seus arquivos para a rede.
O processo de upload(enviar),dependendo do tamanho dos seus arquivos e da velocidade da sua internet poderá demorar alguns minutos.
Ao envia-los, eles irão aparecer do lado direito no seu programa.
(ATENCAO A PÁGINA PRINCIPAL TERÁ QUE SER RENOMEADA COMO INDEX, PARA QUE O SERVIDOR INTERPRETE COMO A SUA PRIMEIRA PAGINA)
5 – Passo
Vá no seu navegador e digite a url do seu site.
Se você enviou os arquivos corretamente já irá abrir o seu site normalmente.
TUTORIAL DESENVOLVIDO POR:GABRIEL OLIVEIRA LIMA
CONTATO:www.algoritmoeweb.com.br
segunda-feira, 26 de abril de 2010
sexta-feira, 9 de abril de 2010
Fazer backup de banco de dados MySql
Carregue todo o seu bd com você. Esse recurso do MySql permite fazer backup de toda a estrutura do banco de dados, inclusive dos registros gravados. Ou seja, pode dar o pau que for na sua máquina que, seus dados estarão em segurança e poderão ser restaurados normalmente. Fazer o backup é muito simples, veja:
1) Abra uma janela do DOS.
Como:
Clique em Iniciar
Clique me Executar
Digite o comando CMD
Pressione [Enter]
2) Na janela do DOS que será aberta digite o caminho até a pasta (diretório) bin. Para o MySql 4.1 é o seguinte:
cd\arquivos de programas\mysql\mysql server 4.1\bin
Se você usa outra versão do MySql localize a pasta "bin" e digite o comando DOS exatamente como está acima, apenas modificando para o novo caminho. Ex.: cd\arquivos de programas\mysql\bin (se esta for localização da sua pasta bin)
3)Depois do comando executado estaremos dentro da pasta (diretório) bin. Agora executaremos o "mysqldump.exe" com a seguinte sintaxe:
mysqldump nome do seu bd > local da copia do bd
Ex. mysqldump estoque > c:\teste\copia_estoque.sql
Será criada um cópia do banco de dados "estoque" dentro da pasta "teste" com o nome de "copia_estoque.sql".
Atenção a pasta teste deve existir antes de dar o comando.
Observação importante: Quando a cópia é feita não é mostrada pelo DOS nenhuma mensagem de sucesso. Ele apenas volta a mostrar o prompt.
4) Ok. Seu banco de dados foi copiado. Agora basta guardá-lo em qualquer mídia simplesmente copiando o arquivo texto que foi gerado com a extensão ".sql". No caso do exemplo o arquivo a ser copiado é o copia_estoque.sql
5) Como restaurar. Ou seja, como copiá-lo da mídia para o computador. Basta acessar a pasta (diretório) bin como mostrado acima e executar o "mysql" com a seguinte sintaxe:
mysql nome do bd < caminho onde está o arquivo
Ex.: mysql estoque < c:\copia\copia_estoque.sql
Observação importante: O banco de dados estoque já deve estar criado no MySql antes da restauração ser feita. As tabelas do banco de dados serão copiadas (estrutura e dados) para dentro do banco de dados indicado.
Aqui o banco de dados foi restaurado do mesmo local para onde foi copiado. Entretanto, poderia ser restaurado a partir de outro dispositivo como: pendrive, cd, dvd e outros.
Vimos como fazer um backup (copia) de um banco de dados feito no Mysql e como restaurá-lo. Este é um recurso extremamente importante, pois preserva seus dados. E também muito fácil de se fazer. Este é mais um recurso do ótimo gerenciador de banco de dados o MySql que além de tudo é grátis.
Abraços.
1) Abra uma janela do DOS.
Como:
Clique em Iniciar
Clique me Executar
Digite o comando CMD
Pressione [Enter]
2) Na janela do DOS que será aberta digite o caminho até a pasta (diretório) bin. Para o MySql 4.1 é o seguinte:
cd\arquivos de programas\mysql\mysql server 4.1\bin
Se você usa outra versão do MySql localize a pasta "bin" e digite o comando DOS exatamente como está acima, apenas modificando para o novo caminho. Ex.: cd\arquivos de programas\mysql\bin (se esta for localização da sua pasta bin)
3)Depois do comando executado estaremos dentro da pasta (diretório) bin. Agora executaremos o "mysqldump.exe" com a seguinte sintaxe:
mysqldump nome do seu bd > local da copia do bd
Ex. mysqldump estoque > c:\teste\copia_estoque.sql
Será criada um cópia do banco de dados "estoque" dentro da pasta "teste" com o nome de "copia_estoque.sql".
Atenção a pasta teste deve existir antes de dar o comando.
Observação importante: Quando a cópia é feita não é mostrada pelo DOS nenhuma mensagem de sucesso. Ele apenas volta a mostrar o prompt.
4) Ok. Seu banco de dados foi copiado. Agora basta guardá-lo em qualquer mídia simplesmente copiando o arquivo texto que foi gerado com a extensão ".sql". No caso do exemplo o arquivo a ser copiado é o copia_estoque.sql
5) Como restaurar. Ou seja, como copiá-lo da mídia para o computador. Basta acessar a pasta (diretório) bin como mostrado acima e executar o "mysql" com a seguinte sintaxe:
mysql nome do bd < caminho onde está o arquivo
Ex.: mysql estoque < c:\copia\copia_estoque.sql
Observação importante: O banco de dados estoque já deve estar criado no MySql antes da restauração ser feita. As tabelas do banco de dados serão copiadas (estrutura e dados) para dentro do banco de dados indicado.
Aqui o banco de dados foi restaurado do mesmo local para onde foi copiado. Entretanto, poderia ser restaurado a partir de outro dispositivo como: pendrive, cd, dvd e outros.
Vimos como fazer um backup (copia) de um banco de dados feito no Mysql e como restaurá-lo. Este é um recurso extremamente importante, pois preserva seus dados. E também muito fácil de se fazer. Este é mais um recurso do ótimo gerenciador de banco de dados o MySql que além de tudo é grátis.
Abraços.
terça-feira, 6 de abril de 2010
Validando campos com HTML e JavaScript
Mostrarei aqui como fazer uma validação simples de campos, será verificado se um campo está vázio, ou preenchido com letras ao invés de números. Tudo será feito utilizando apenas HTML e JavaScript ( testado no IE 8 e FireFox 3.6.2). O formulário não será enviado, apesar de estar indicando isto, a intenção é apenas mostrar a validação.
Vamos lá.
1) Todos os arquivos criados neste exemplo deverão estar dentro da mesma pasta. Crie um arquivo novo em qualquer editor de texto e salve como "javascript.js" ou qualquer outro nome desde que tenha a extensão .js (usei o Bloco de Notas);
2) Seu conteúdo será o seguinte. Os caracteres \\ indicam comentário e podem ser apagados caso o usuário deseje.
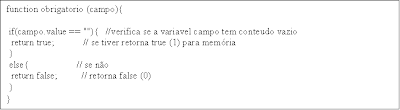
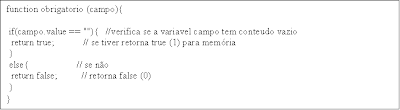
a) Criando uma função para verificar se um dos campos do formulário esta vazio. Veja o código:

b) Logo abaixo crie a outra função para verificar números foram digitados, veja:

c) Agora, será mostrada uma função um pouco mais complexa que envolve a validação de três parâmetros ao mesmo tempo. Esta função validará uma data separando dia, mes e ano. Veja:

d) Pronto! Nosso arquivo javascript.js está pronto.
3) Agora criaremos um formulário HTLM para testar as funções. Crie um arquivo com o nome vazio.html e salve (este não precisa ter conteúdo algum). Crie outro arquivo novo no editor de texto e salve com qualquer nome desde que tenha a extensão .html (ex.: formulario.html). Segue seu conteúdo:

4)Pronto sua página está pronta. Abra seu arquivo HTML em um navegador. Faça um teste deixando os campos vazios ou preenchendo incorretamente e depois clicando no botão. Deverá ser exibida uma mensagem de erro. Veja a imagem abaixo:

5) Obs.: o intuito deste artigo não enviar o formulário e sim validar por este motivo o formulário não é enviado para lugar nenhum.
Este artigo teve a participação de:
Eliwelton
Escola Estadual Presidente Médici
Curso Técnico em Informática
Fonte: HTML 4.0 Fundamental
Vamos lá.
1) Todos os arquivos criados neste exemplo deverão estar dentro da mesma pasta. Crie um arquivo novo em qualquer editor de texto e salve como "javascript.js" ou qualquer outro nome desde que tenha a extensão .js (usei o Bloco de Notas);
2) Seu conteúdo será o seguinte. Os caracteres \\ indicam comentário e podem ser apagados caso o usuário deseje.
a) Criando uma função para verificar se um dos campos do formulário esta vazio. Veja o código:

b) Logo abaixo crie a outra função para verificar números foram digitados, veja:

c) Agora, será mostrada uma função um pouco mais complexa que envolve a validação de três parâmetros ao mesmo tempo. Esta função validará uma data separando dia, mes e ano. Veja:

d) Pronto! Nosso arquivo javascript.js está pronto.
3) Agora criaremos um formulário HTLM para testar as funções. Crie um arquivo com o nome vazio.html e salve (este não precisa ter conteúdo algum). Crie outro arquivo novo no editor de texto e salve com qualquer nome desde que tenha a extensão .html (ex.: formulario.html). Segue seu conteúdo:

4)Pronto sua página está pronta. Abra seu arquivo HTML em um navegador. Faça um teste deixando os campos vazios ou preenchendo incorretamente e depois clicando no botão. Deverá ser exibida uma mensagem de erro. Veja a imagem abaixo:

5) Obs.: o intuito deste artigo não enviar o formulário e sim validar por este motivo o formulário não é enviado para lugar nenhum.
Este artigo teve a participação de:
Eliwelton
Escola Estadual Presidente Médici
Curso Técnico em Informática
Fonte: HTML 4.0 Fundamental
Assinar:
Postagens (Atom)


